
Left Nav Bar UI Design Setting Up Your Grid Layout in Figma YouTube

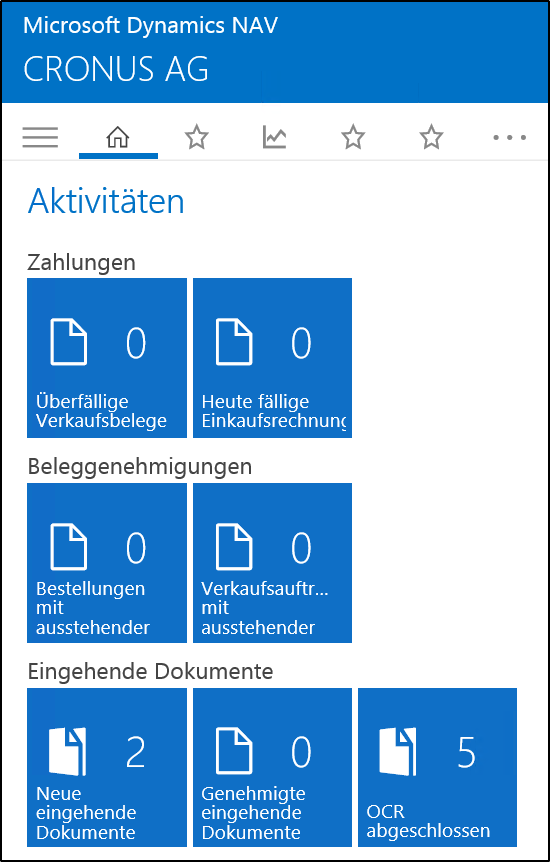
Microsoft Dynamics NAV 2016 Web Client und Universal App Client ERP
These are the basic navigation conventions for the Web: Global Navigation — What and Why? Don't look now, but I think it's following us. Web designers use the term persistent navigation (or global navigation) to describe the set of navigation elements that appear on every page of an app. Persistent navigation says — in a calm.

Direct integration of QlikView & Qlik Sense into Microsoft Dynamics NAV
In this post, we'll showcase 40 different navigation menus for your design inspiration. Some of them are creative and unusual, while others are basic but effective. This will showcase many different styles and approaches that can be put to good use in your own design and development work. We'll be showcasing the websites as they appear on.

Side Admin navigation bar by Anamol Maharjan on Dribbble
Welcome to Nav! Please log in or create an account to continue. Log in. Create an account

Navbar A Mobile Toolbar WordPress Plugin BNE Creative
Creating the project. To bootstrap a new React project in CodeSandbox, open a new browser tab and type in react.new. This will create a starter React application: Currently, the default stylesheet for your app is located at the root, in styles.css. Let's edit this file to give our own feel to the page layout:

10+ Creative Bootstrap Navbar Examples That Are Sure To Impress You in 2020
Navigation Best Practices — Web App Design 101 Ray Sensenbach · Follow 6 min read · May 9, 2018 Successful navigation orients users and empowers them to move efficiently. Part One covered.

Microsoft Dynamics NAV 2016 Web and Universal App Client ERP & BI
Get the pulse of your cash flow and tips to improve. Analyze your business bank account data (using bank-level, 256-bit encryption to protect your information) We'll give you tips on where you need to improve to be lender-ready. Nav's mobile app allows business owners to see their business and personal credit side-by-side, plus personalized.

Is NAV Boring? YouTube
Nua Bikes old and new designs. (Left) a Previous design of Nua Bikes used a vertical, left-side navigation which had an approximate 5:1 content-to-chrome ratio. (Right) a redesign of the site moved to a horizontal navigation bar with a 12:1 content-to-chrome ratio on the same screen size. While the new design exposes far fewer top-level.

Sneak Peek What Has Changed in the Microsoft Dynamics NAV 2016 Web
Preferential Bidding System. Login. E-mail Password: Cancel

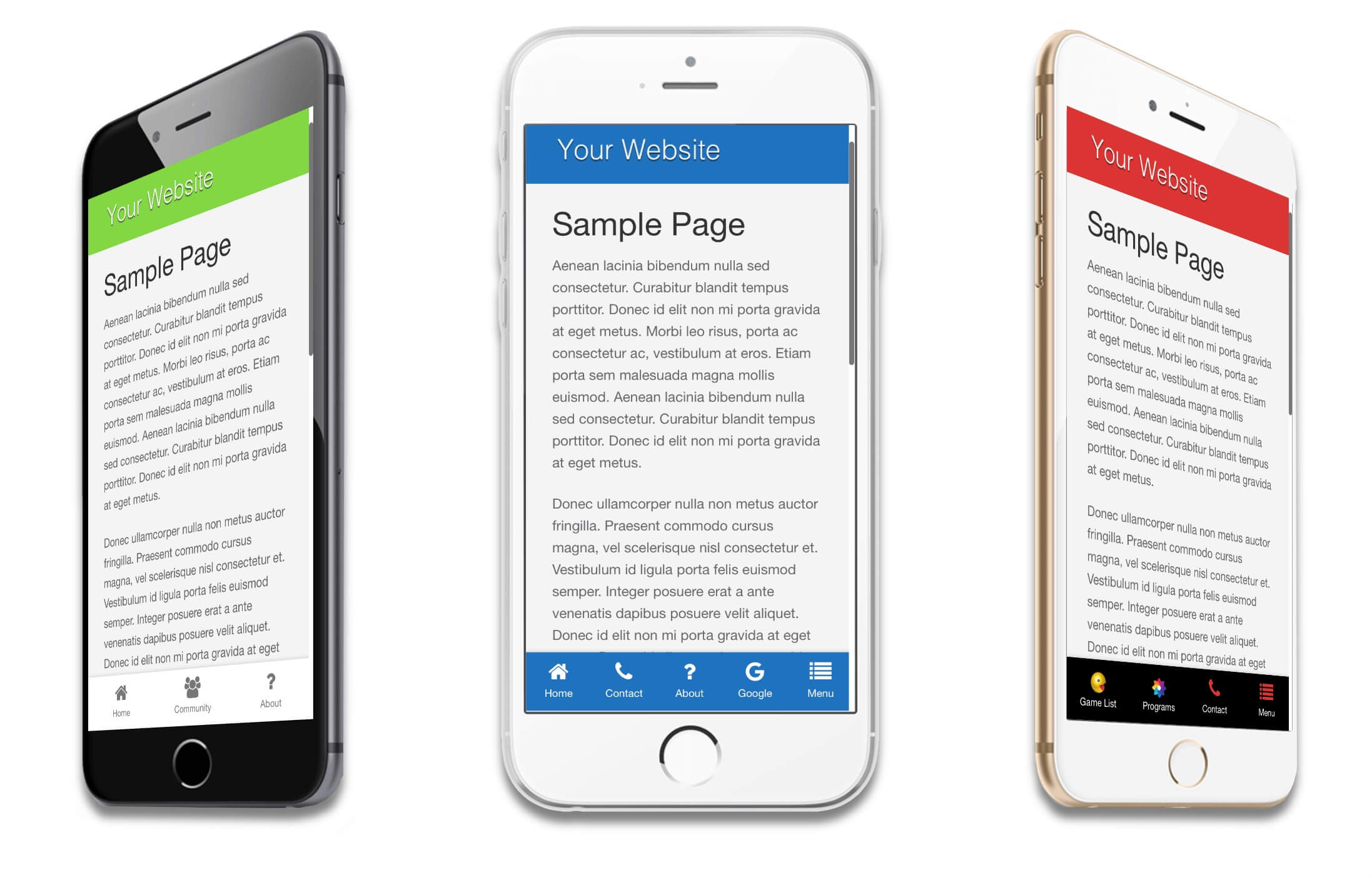
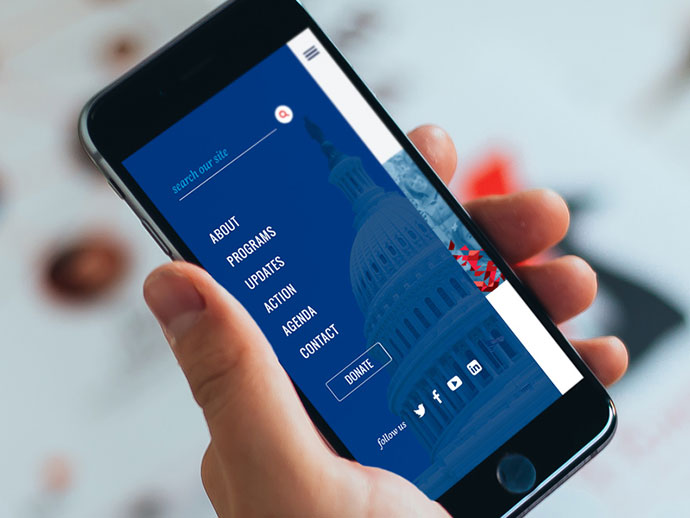
Mobile Navigation Guidelines for Mobile App Design Services
Top navigation saves space. If we look at the common laptop screens and the portion that is taken by the navigation components, left navigation often will take 3 times more space than the top one. Adding to that some reserved header space for search or other elements like notifications or profile. Left navigation can easily take 25% of page space.

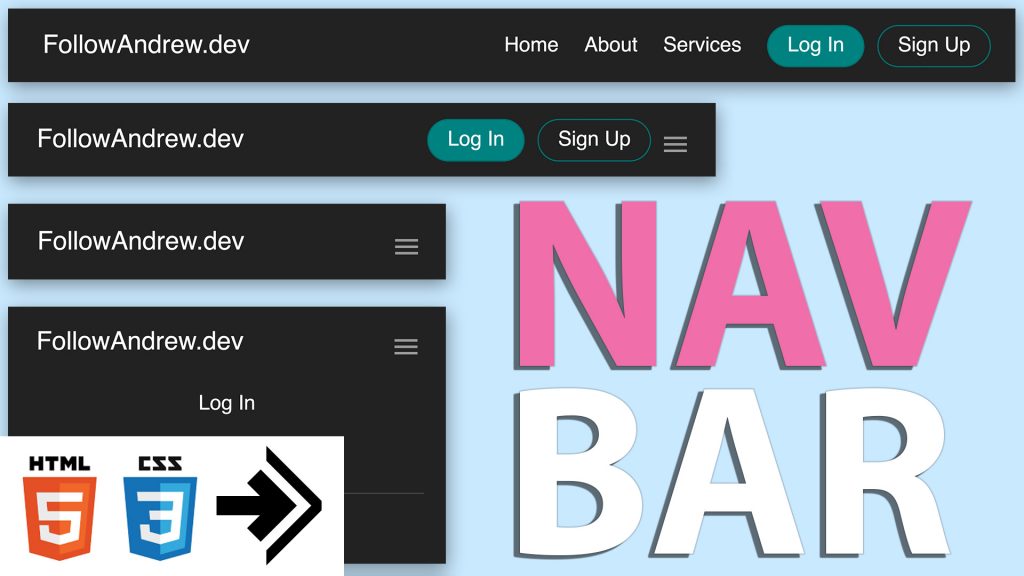
Responsive Nav Bar HTML & CSS FollowAndrew
For a basic navigation you need two things: elements and a few lines of CSS to improve the default styling and layout of your links. Home About us Pricing Contact /* Define variables for your colors */ :root { --color-shades-dark: rgb(25, 25, 25); }

Reaching New Milestones Certified for NAV 2016 Digital
6. Prime Blocks. Prime Blocks, a library of components specifically for React, has lots of nav bars available which would be useful for web apps or admin dashboards. I've provided a screenshot below which features two examples available from the Prime Blocks library, in a light theme and dark theme.

Sidebar Navigation Sidebar design, Navigation design, App design layout
Navigation design is the discipline of creating, analyzing and implementing ways for users to navigate through a website or app. Navigation plays an integral role in how users interact with and use your products. It is how your user can get from point A to point B and even point C in the least frustrating way possible.

mobilenavdesigns8 Web Portals for Microsoft Office 365
Now, run your application and resize the browser window, or use a mobile device to see the responsive navigation menu in action. The menu items should collapse into a hamburger menu (three horizontal lines) on smaller screens. When you click the hamburger menu, it will show the menu items in a dropdown fashion.

Web App UI LEA Professional Amplifier Control and Monitoring
View Dating Web Platform. Dating Web Platform Like. Purrweb UI/UX Agency Team. Like. 351 35.1k View Navigation app for Santa Claus. Navigation app for Santa Claus Like. W3Forge Team. Like. 4 97 View Form Components (With Figma File) Form Components (With Figma File) Like. Ace Team. Like. 74 2.3k View Taxi Booking.

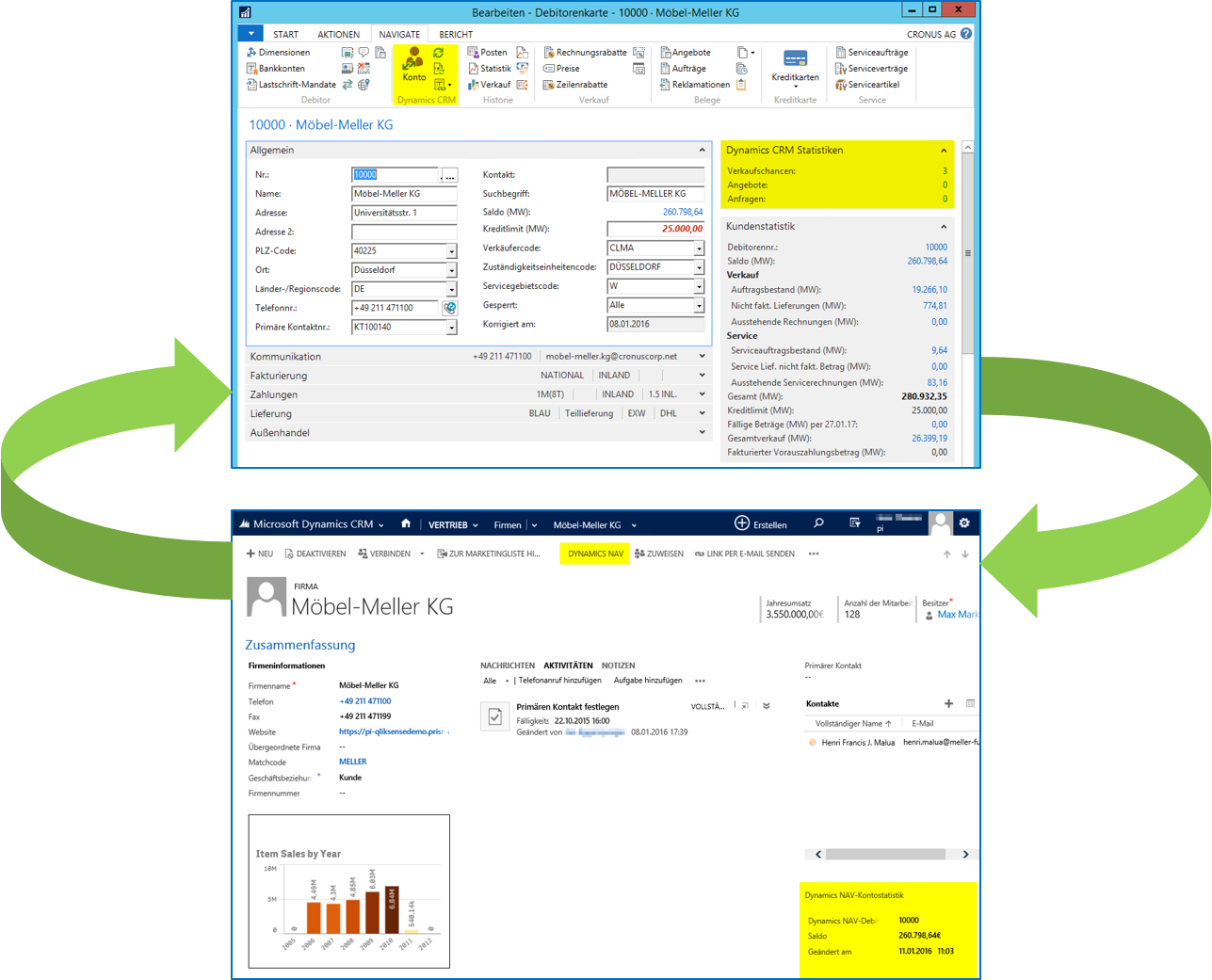
Microsoft Dynamics NAV 2016 CRM Integration ERP Blog
DoD Login Portal:User Access. User Account. Password